Greenhouse
Helping companies become great at hiring
The Challenge
Greenhouse is a leading hiring software company that builds winning hiring cultures through diversity, equity, and inclusion. Their original marketing site was not accurately representing their brand, nor clearly communicating the value of their products. As part of a team with Instrument, I developed the UX strategy and UX design for the new website, which has helped Greenhouse see a 45% increase in users reaching the demo request page, and a 59% increase in newsletter subscriptions.
My Role
As the strategy lead on this work, I drove the process from immersion, to ideation, to documenting the design system for the Greenhouse team to use. We brought their new brand to life in a fully optimized, gorgeous website with demand generation and thought leadership at the center of the experience. In total, I was responsible for:
Planning and leading sessions for the two-day project kickoff
Defining site goals, objectives, and KPIs
Planning and facilitating customer interviews and usability testing, including screening and recruitment
Wireframing the key page types in collaboration with UI designers
Defining components for the design system
Partnering with development team to implement tags in Google Tag Manager
Creating a soft launch strategy
Defining website goals
Our goal was to build a new site to support their business goal of increasing lead generation across multiple user segments, and embody the brand.
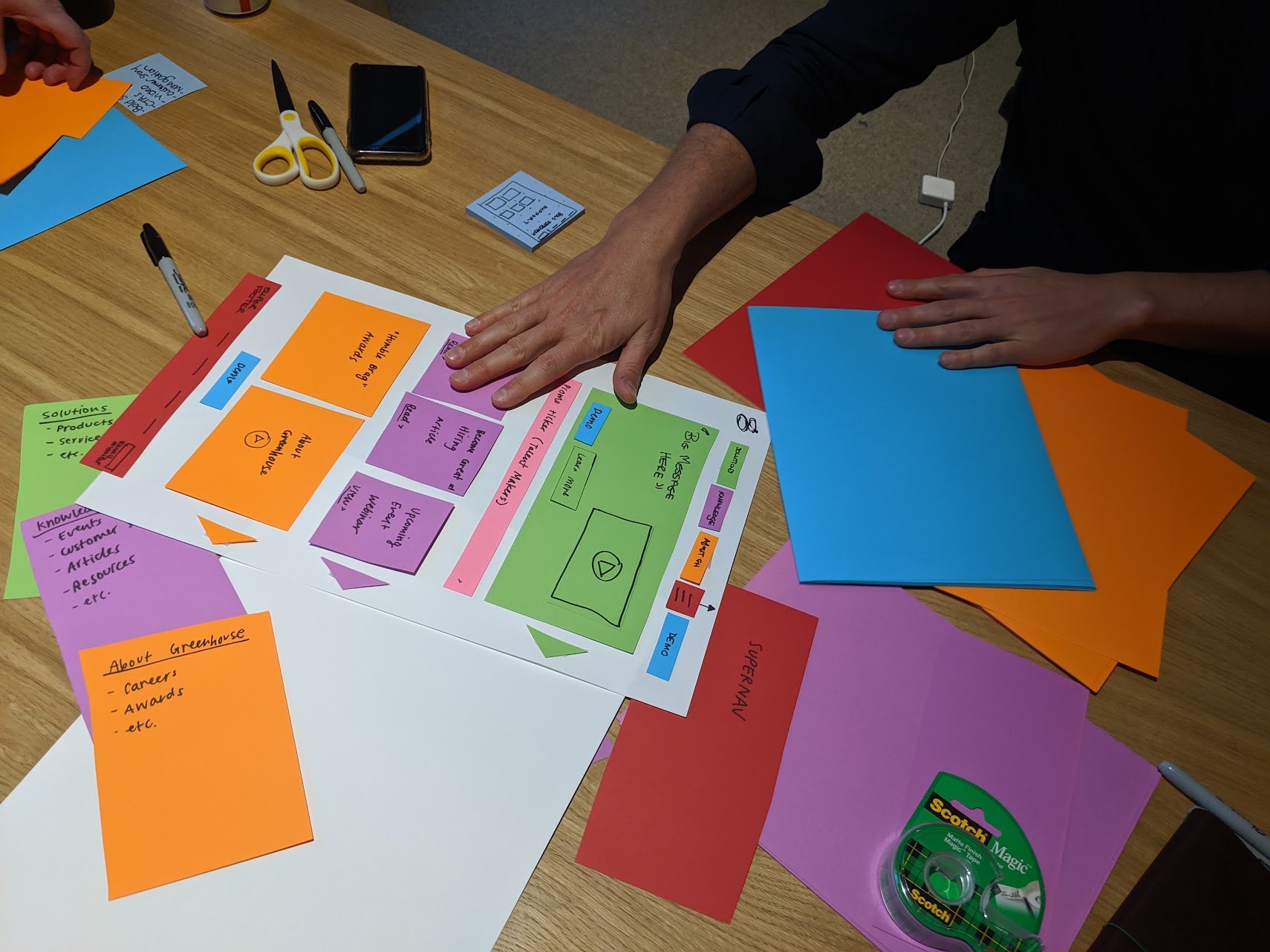
Putting pen to paper day one
I led a paper prototyping exercise during the project kickoff to get hypotheses down on paper and spark discussion among the team.
Encouraging collaboration
I led frequent wireframing and component workshops with the wider cross-functional team. This helped keep us all on the same page and ensured we were creating the most thoughtful solutions possible.
Site analysis
I did a deep dive into all the data we had about the original site, including analytics and heatmapping review. This revealed steep dropoff on the homepage, where there was a lack of clear next step for users.
Component definition and design system creation
I facilitated sessions to wireframe the key pages of the site, define functionality, and ultimately form a design system that would enable the entire site to be easily editable and modular.
I also designed and conducted a round of user testing with current and prospective Greenhouse users. This helped evaluate our UX and copy, and it uncovered insights that helped us refine the site in preparation for launch.
Soft launch
The Greenhouse team wanted to get an idea of how the new site would perform before doing a full launch. I helped devise a strategy for a soft launch, where we rolled out the new site alongside the existing one and served it to 25% of visitors. Within a few week timespan of the trial, it became clear that the new site was performing well — better than expected. We proceeded to the full launch earlier than planned because of how well it was tracking against its objectives.
Results
The flexible design system my team and I built is serving as a powerful, easy-to-use tool for building demand across Greenhouse’s properties. Within a short time from launch, Greenhouse’s key metrics for demo requests and overall engagement have radically improved.